Pixels of the Week: Web Design links not to miss – June 20, 2014
Pixels of the Week: Web Design links not to miss – May 15, 2014
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks. I decided to put them all together in one place at the end of the week, in case you missed some. They are classified in different categories with some tags so that you can quickly select what you are interested in. Happy reading.
Weekly summary of my daily readings about Web, UI and UX Design, HTML and CSS, webdesign tools and ressources and inspiration
TL;DNR the one you should not miss
#CSS
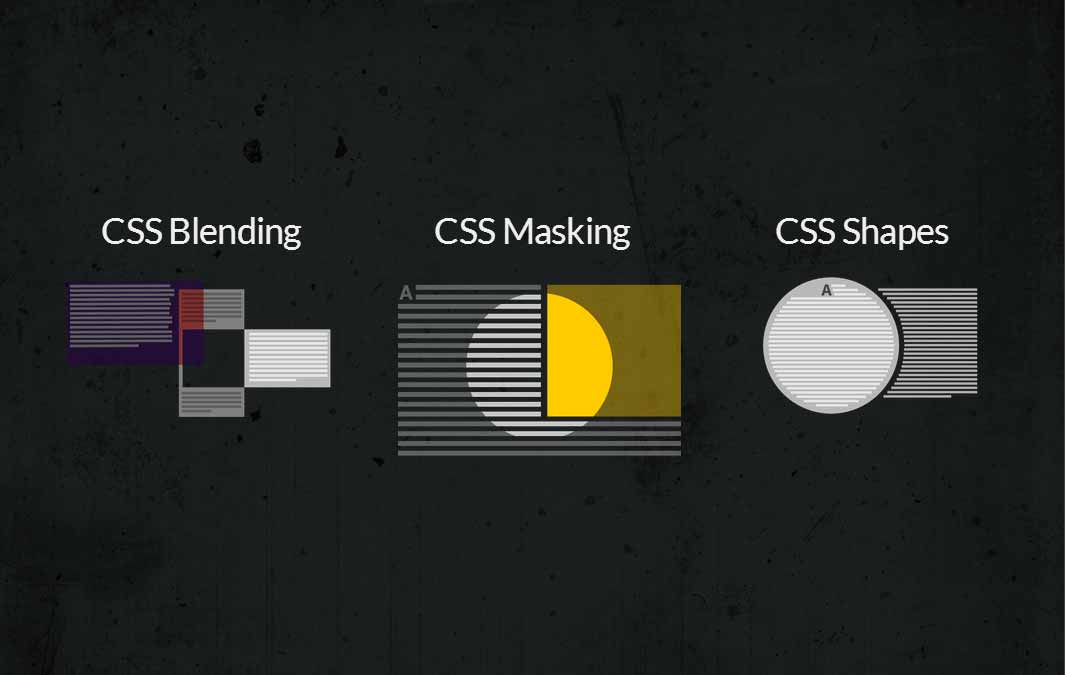
Cutting-edge CSS Features: Blend modes, masking and shapes, the future of CSS looks REALLY COOL 🙂
Interesting article
#Logos
So what kind of logo can you get for $5? @SachaGreif tested some logo designers on fiverr.com : The 5$ Logo
#Design
I don’t know how to design a great read on design
#CSS Color
Name #663399 “Becca Purple” in CSS4 Color?, as a tribute to @meyerweb impact on CSS, people propose to name a CSS color after his lost child.
#Mobile
Video: Using Radio Groups for Input by Luke Wroblewski
#Typography
Understanding the pixel grid (to help you work with font-icons)
#Blog
Moving from Jekyll to Mixture by Hugo “Kitty”Giraudel : liquid FTW !!
Designer Great news
#Apple #Responsive
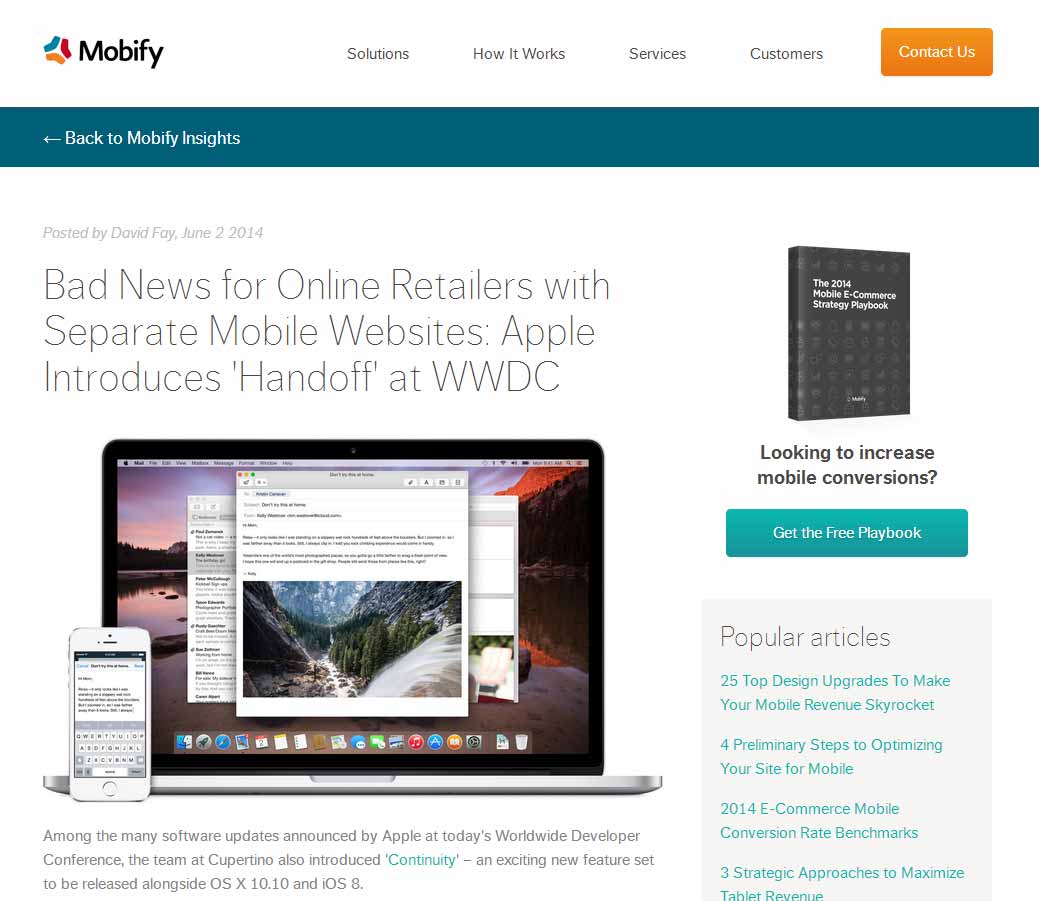
Bad News for Online Retailers with Separate Mobile Websites: Apple Introduces ‘Handoff’ at WWDC ( a new tool that gives users the ability to pass whatever they’re doing back and forth between their nearby Macs and iOS devices. )
Inspiration and Great ideas
#Inspiration #UI #Components
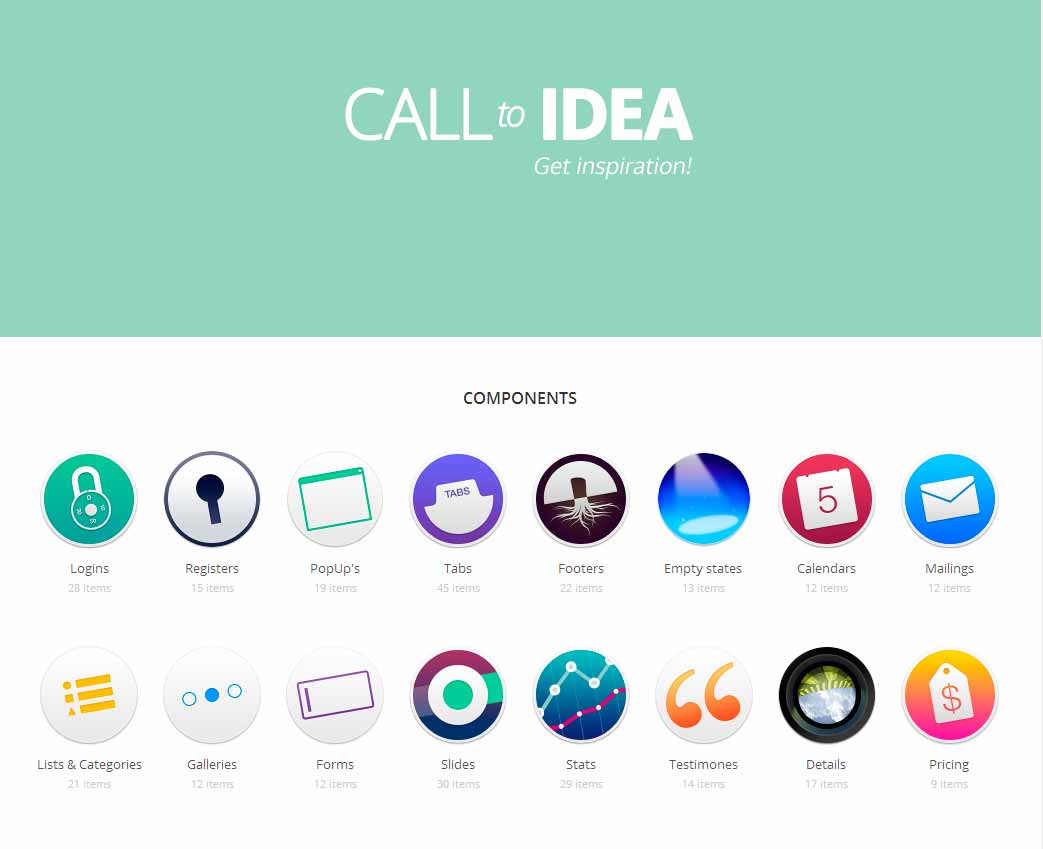
Call to Idea: inspiration categorized in components and patterns
#Object
15 Ingenious Objects You Can 3d Print At Home
#Motion
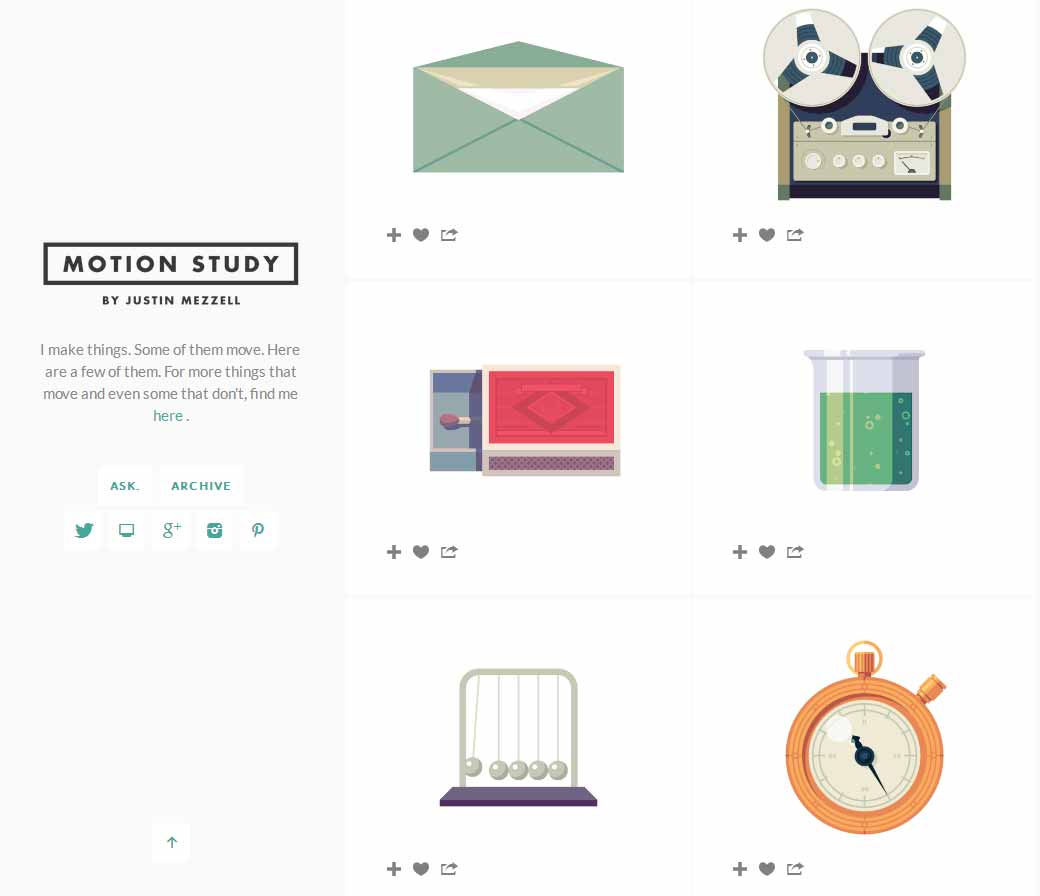
Justinmezzell.tumblr.com: motion study and cute little things that move
Tutorials
#CSS
Nice and subtle hover effect for image thumbnails on Codrops
Useful ressources
#Template
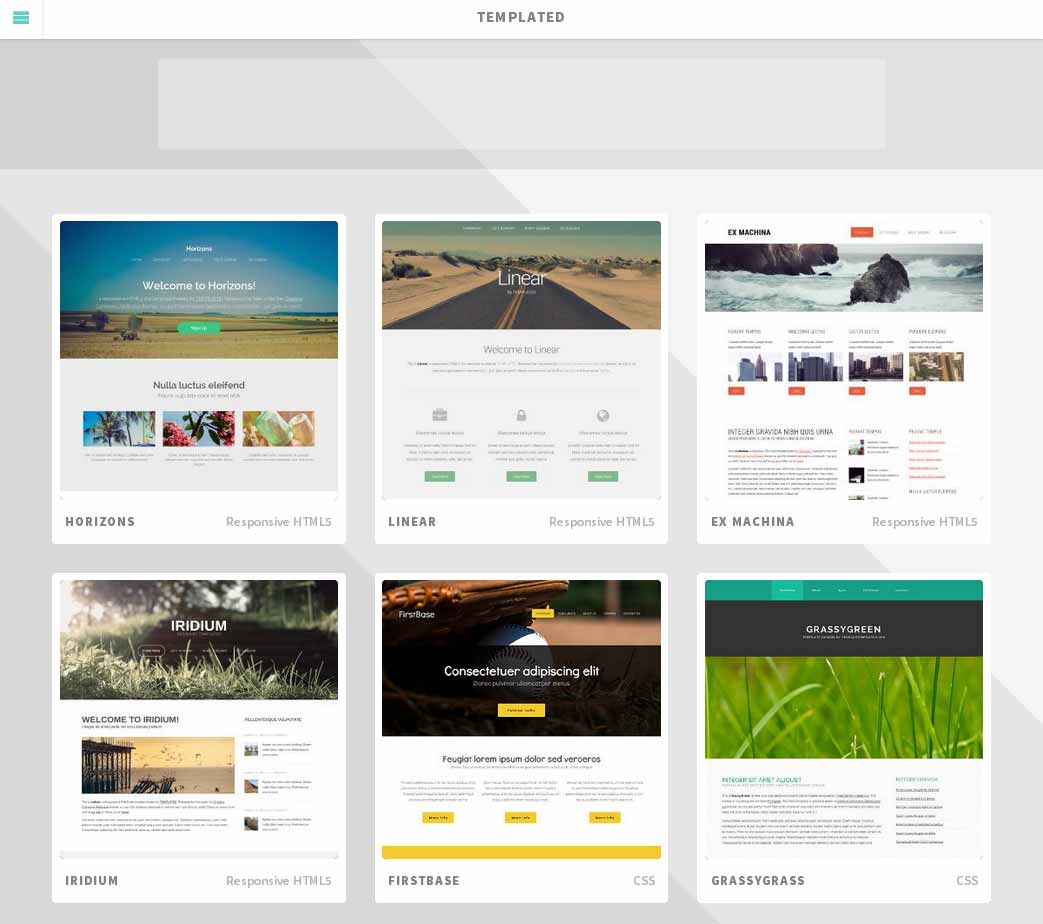
A collection of 841 free CSS and HTML5 site templates released under the Creative Commons
Fun, games and impressive demos
#CSS Gradients
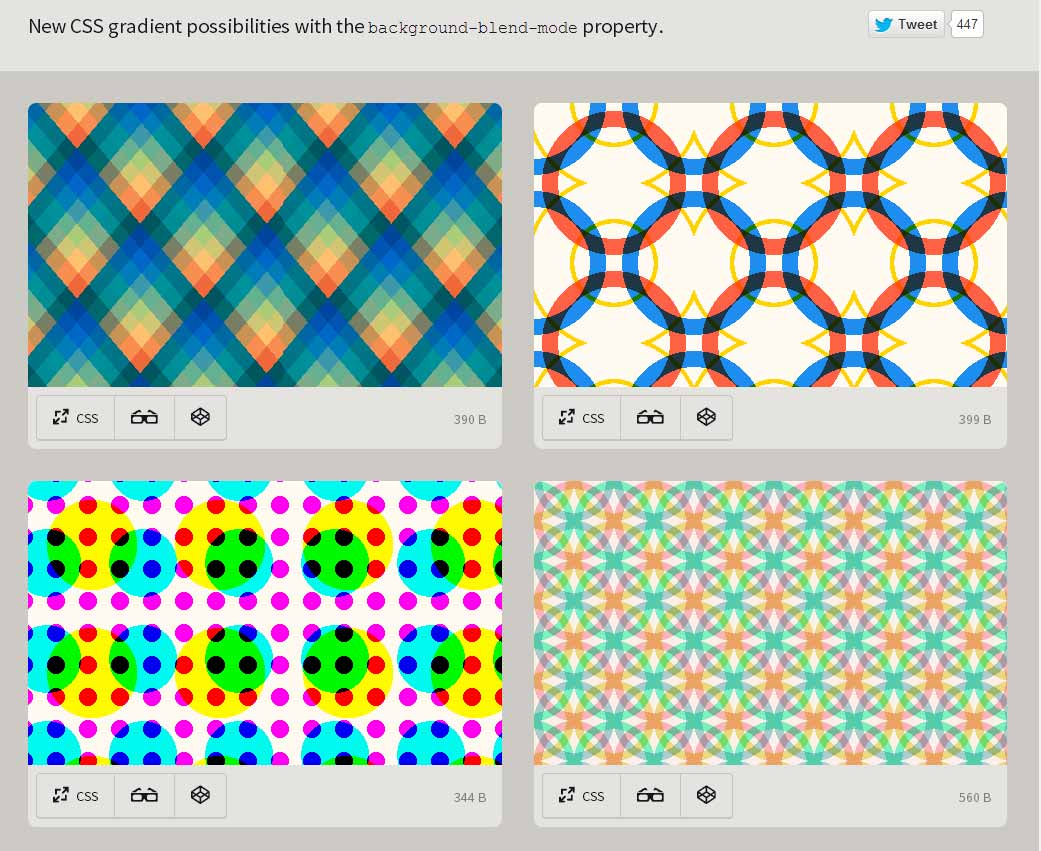
New CSS gradient possibilities with the background-blend-mode property.
#Youtube
How did I miss this ? Men + high heels + Spice Girls = <3
And just for fun, a programming language based on the one liners of Arnold Schwarzenegger